What is jquery html() method ?
It is used to change the entire content of the selected elements.
html() method replaces the selected element content with the new content.
html() method is used to set and also return the HTML content.
This is can be executed in three forms for the selected elements.
1. Retuning the existing content.
2. Setting the new content.
3. Calling function inside the method.
What is the syntax of the html() method?
$(selector).html()
$(selector).html(content)
$(selector).html(function(index,currentcontent))
selector – this is the html element.
html() – this is an inbuilt jquery method
content – It is a mandatory parameter which specifies the new content to be replaced for the selected elements.
function(index, currentcontent) – It is an optional parameter which specifies a function returns the old/existing content for the selected elements.
index – This returns the index position of the element in the set.
currentcontent – It returns the current HTML content of the selected element.
Jquery tutorial for beginners !!!
Click to Learn More about – online learn jquery
1. $(selector).html()
Example :
This empty html() method returns the existing/old content of the first matched element.
This alerts the existing content.
<!DOCTYPE html>
<html>
<head>
<title>Our title</title>
<style>
#dId-1{
width: 30%;
height: 30%;
text-align:center;
padding: 20px;
margin: 10px;
border: 2px solid green;
font-size: 20px;
}
#dId-2{
width: 30%;
height: 30%;
text-align:center;
margin: 10px;
border: 2px solid green;
padding: 20px;
font-size: 20px;
}
.b1, .b2, .b3, .b4, .b5, .s1, .s2, .s3, .s4, .s5{
width:150px;
height:30px;
font-size: 20px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".b1").click(function(){
alert($(".p1").html());
});
$(".b2").click(function(){
alert($(".p2").html());
});
});
</script>
</head>
<body>
<div id="dId-1">
<p class="p1">This is Paragraph1 P1</p>
<p class="p2">This is Paragraph2 P2</p>
</div>
<div id="dId-2">
<p>
<button class="b1">Html</button> html() Method for P1
</p>
<p>
<button class="b2">Html</button> html() Method for P2
</p>
<div>
</body>
</html>
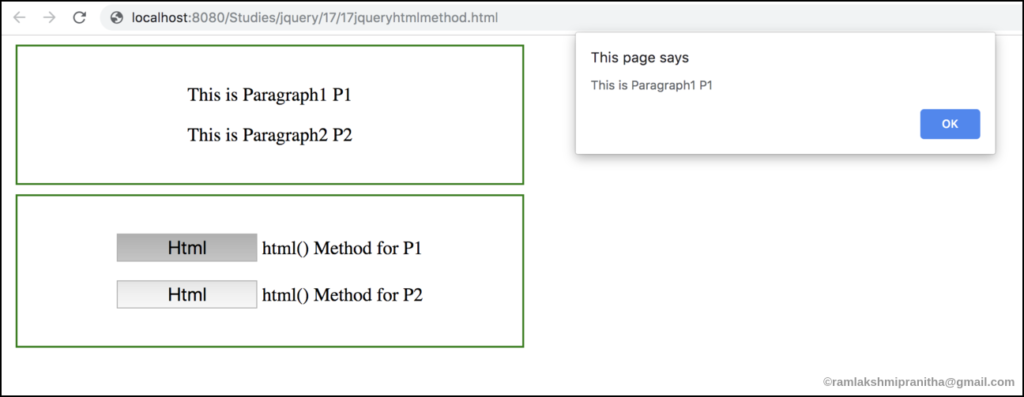
Output :
Getting existing content

2. $(selector).html(content)
This method is used to set HTML content for the selected elements.
Example :
<!DOCTYPE html>
<html>
<head>
<title>Our title</title>
<style>
#dId-1{
width: 30%;
height: 30%;
text-align:center;
padding: 20px;
margin: 10px;
border: 2px solid green;
font-size: 20px;
}
#dId-2{
width: 30%;
height: 30%;
text-align:center;
margin: 10px;
border: 2px solid green;
padding: 20px;
font-size: 20px;
}
.b1, .b2, .b3, .b4, .b5, .s1, .s2, .s3, .s4, .s5{
width:150px;
height:30px;
font-size: 20px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".b1").click(function(){
$(".p1").html("This is the new content replaced for P1");
});
$(".b2").click(function(){
$(".p2").html("This is the new content replaced for P2");
});
});
</script>
</head>
<body>
<div id="dId-1">
<p class="p1">This is Paragraph1 P1</p>
<p class="p2">This is Paragraph2 P2</p>
</div>
<div id="dId-2">
<p>
<button class="b1">Html</button> html() Method for P1
</p>
<p>
<button class="b2">Html</button> html() Method for P2
</p>
<div>
</body>
</html>
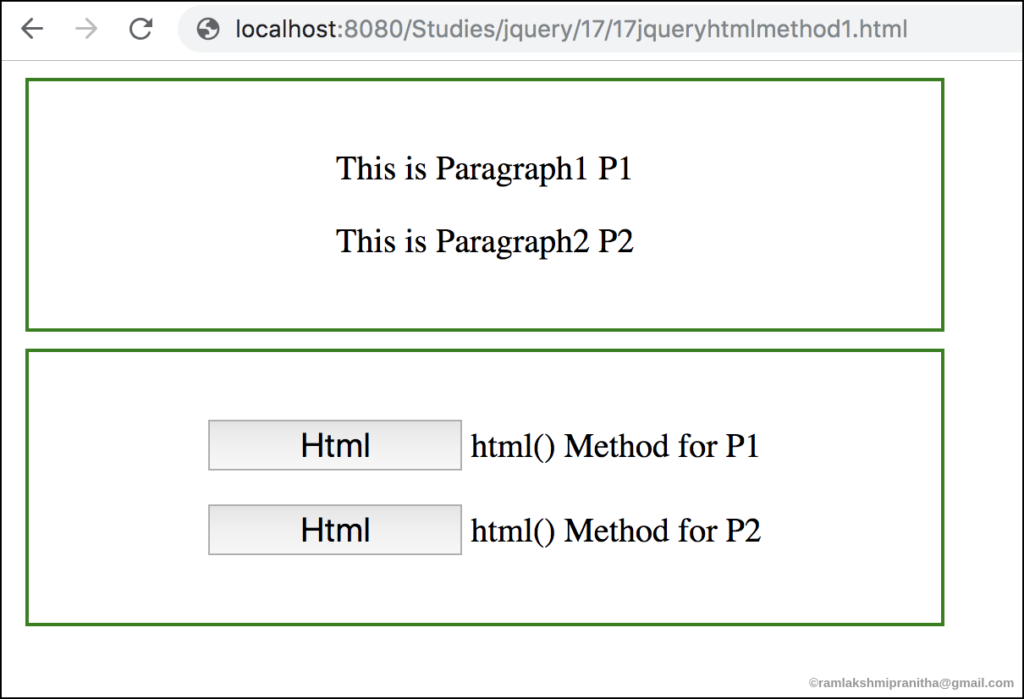
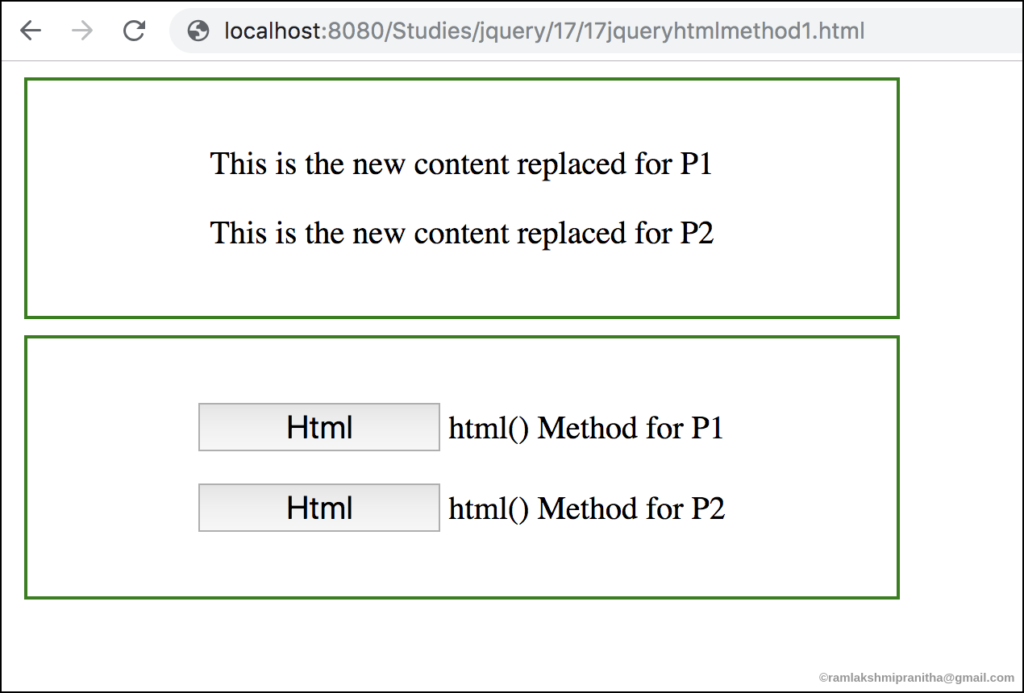
Output :
1. before calling html() method with P1 and P2 values.

2. after calling html() method setting new content for P1 and P2.

3 $(selector).html(function(index,currentcontent))
This is an optional parameter.
index – This returns the index position of the element in the set.
currentcontent – It returns the current HTML content of the selected element.
Example :
<!DOCTYPE html>
<html>
<head>
<title>Our title</title>
<style>
#dId-1{
width: 30%;
height: 30%;
text-align:center;
padding: 20px;
margin: 10px;
border: 2px solid green;
font-size: 20px;
}
#dId-2{
width: 30%;
height: 30%;
text-align:center;
margin: 10px;
border: 2px solid green;
padding: 20px;
font-size: 20px;
}
.b1, .b2, .b3, .b4, .b5, .s1, .s2, .s3, .s4, .s5{
width:150px;
height:30px;
font-size: 20px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".b1").click(function(){
$(".p1").html(function(n){
return alert($(".p1").html());
});
});
$(".b2").click(function(){
$(".p2").html(function(n){
return alert($(".p1").html());
});
});
});
</script>
</head>
<body>
<div id="dId-1">
<p class="p1">This is Paragraph1 P1</p>
<p class="p2">This is Paragraph2 P2</p>
</div>
<div id="dId-2">
<p>
<button class="b1">Html</button> html() Method for P1
</p>
<p>
<button class="b2">Html</button> html() Method for P2
</p>
<div>
</body>
</html>
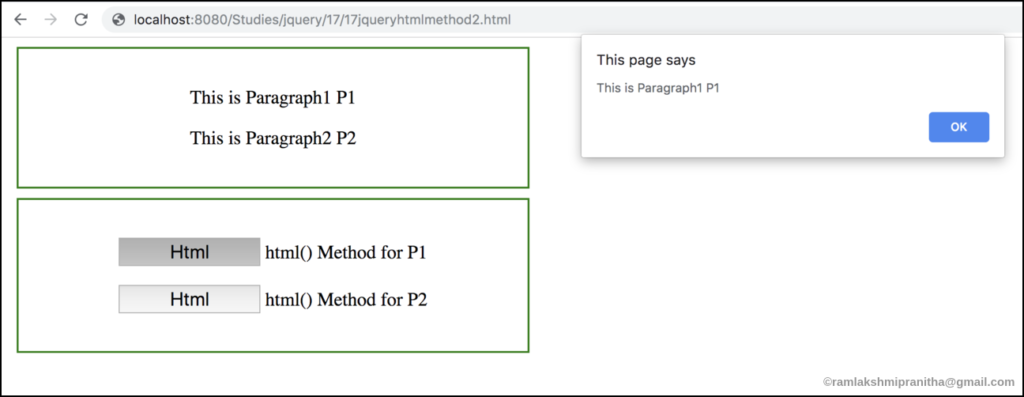
Output :
1. Before calling html() method.

2. After calling html() method.