What is jquery fadeIn() method ?
JQuery inbuilt fadeIn() method is used to change the visibility from hidden to visible for selected elements.
What is the syntax of fadeIn() ?
$(selector).fadeIn(speed,easing,callback)
selector – this is the html element.
fadeIn() – inbuilt jquery method
There are 3 optional params for fadeIn() method.
1. speed
2. easing
3. callback
1. speed
This defines the speed of the show element.
By default this will be 400 milliseconds.
2. easing
This defines the speed of the element at different point of animation.
3. callback
This defines the call back function to be executed after show operation.
Jquery tutorial for beginners !!!
Click to Learn More about – online learn jquery
1. FadeIn the hidden elements.
Example 1 :
<!DOCTYPE html>
<html>
<head>
<title>Our title</title>
<style>
#dId-1{
width: 30%;
height: 30%;
text-align:center;
padding: 20px;
margin: 10px;
border: 2px solid green;
font-size: 20px;
}
#dId-2{
width: 30%;
height: 30%;
text-align:center;
margin: 10px;
border: 2px solid green;
padding: 20px;
font-size: 20px;
}
.b1, .b2, .b3, .b4, .b5, .s1, .s2, .s3, .s4, .s5{
width:100px;
height:30px;
font-size: 20px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".b1").click(function(){
$(".p1").fadeIn();
});
$(".b2").click(function(){
$(".p2").fadeIn();
});
$(".b3").click(function(){
$(".p3").fadeIn();
});
$(".b4").click(function(){
$(".p4").fadeIn();
});
$(".b5").click(function(){
$(".p5").fadeIn();
});
});
</script>
</head>
<body>
<div id="dId-1">
<p class="p1">This is Paragraph1 P1</p>
<p class="p2">This is Paragraph2 P2</p>
<p class="p3">This is Paragraph3 P3</p>
<p class="p4">This is Paragraph4 P4</p>
<p class="p5">This is Paragraph5 P5</p>
</div>
<div id="dId-2">
<p>
<button class="b1">FadeIn</button> FadeIn P1
</p>
<p>
<button class="b2">FadeIn</button> FadeIn P2
</p>
<p>
<button class="b3">FadeIn</button> FadeIn P3
</p>
<p>
<button class="b4">FadeIn</button> FadeIn P4
</p>
<p>
<button class="b5">FadeIn</button> FadeIn P5
</p>
<div>
</body>
</html>
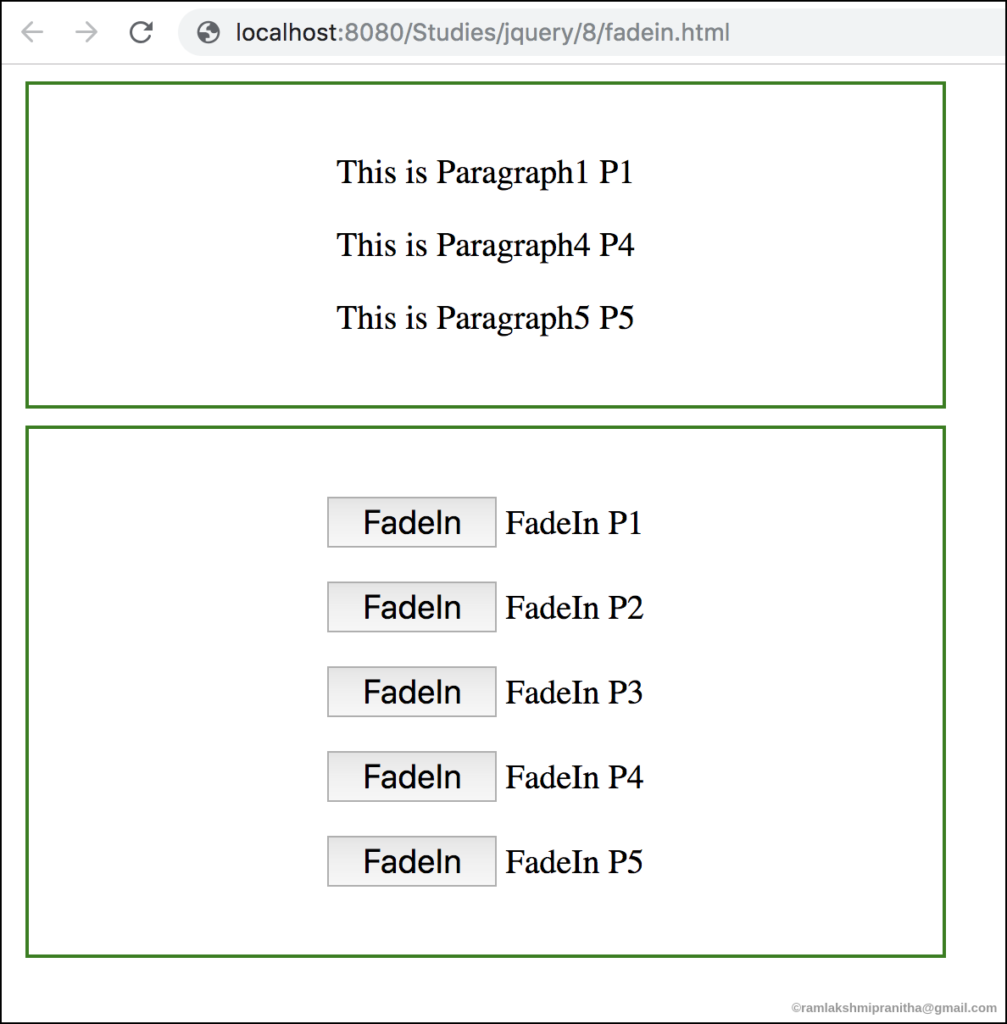
Output :
1. P2,P3 is hidden before calling FadeIn method.

2. P2,P3 is visible after calling FadeIn method.

2. FadeIn with callback function
Example 2 :
<!DOCTYPE html>
<html>
<head>
<title>Our title</title>
<style>
#dId-1{
width: 30%;
height: 30%;
text-align:center;
padding: 20px;
margin: 10px;
border: 2px solid green;
font-size: 20px;
}
#dId-2{
width: 30%;
height: 30%;
text-align:center;
margin: 10px;
border: 2px solid green;
padding: 20px;
font-size: 20px;
}
.b1, .b2, .b3, .b4, .b5, .s1, .s2, .s3, .s4, .s5{
width:100px;
height:30px;
font-size: 20px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".b1").click(function(){
$(".p1").fadeIn(1000, function(){
alert("FadeIn function is called successfully");
});
});
$(".b2").click(function(){
$(".p2").fadeIn(1000, function(){
alert("FadeIn function is called successfully");
});
});
$(".b3").click(function(){
$(".p3").fadeIn(1000, function(){
alert("FadeIn function is called successfully");
});
});
$(".b4").click(function(){
$(".p4").fadeIn(1000, function(){
alert("FadeIn function is called successfully");
});
});
$(".b5").click(function(){
$(".p5").fadeIn(1000, function(){
alert("FadeIn function is called successfully");
});
});
});
</script>
</head>
<body>
<div id="dId-1">
<p class="p1">This is Paragraph1 P1</p>
<p class="p2">This is Paragraph2 P2</p>
<p class="p3">This is Paragraph3 P3</p>
<p class="p4">This is Paragraph4 P4</p>
<p class="p5">This is Paragraph5 P5</p>
</div>
<div id="dId-2">
<p>
<button class="b1">FadeIn</button> FadeIn P1
</p>
<p>
<button class="b2">FadeIn</button> FadeIn P2
</p>
<p>
<button class="b3">FadeIn</button> FadeIn P3
</p>
<p>
<button class="b4">FadeIn</button> FadeIn P4
</p>
<p>
<button class="b5">FadeIn</button> FadeIn P5
</p>
<div>
</body>
</html>
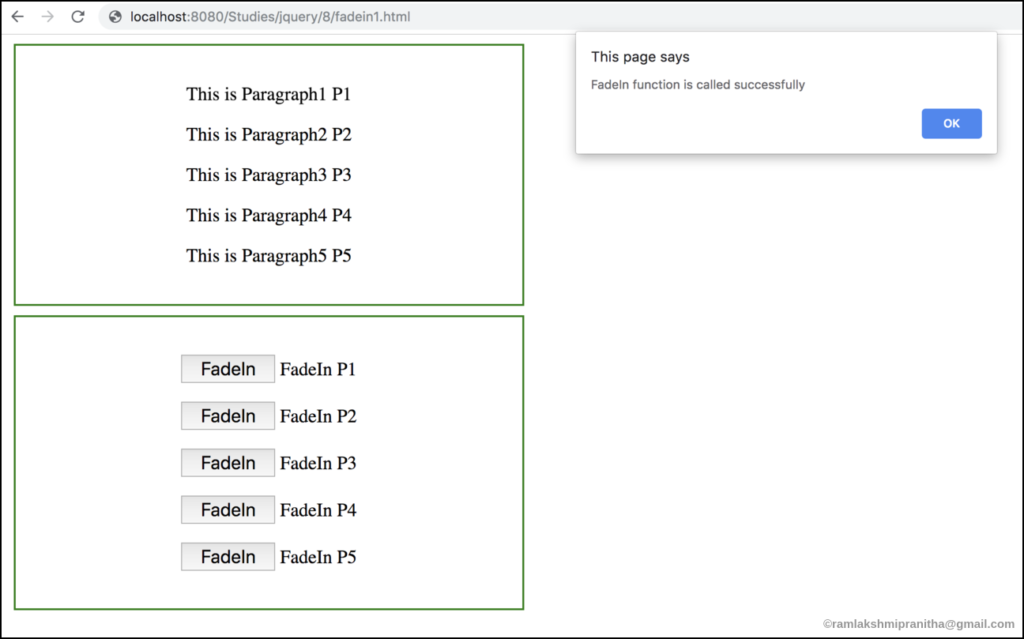
Output :
1. callback function called after execution.